Kích thước ảnh chuẩn trên website có tỷ lệ là bao nhiêu? Bài viết HoangGH sẽ bật mí đến bạn những con số cần đặc biệt lưu ý khi thiết kế web cũng như lựa chọn hình ảnh để đăng tải trên website.
Nếu bạn là một người mới bắt đầu đặt chân vào lĩnh vực xây dựng web và bạn muốn trang web của mình trở nên đẹp mắt, hấp dẫn, có thể sử dụng hình ảnh hiệu quả nhất, thì bạn chắc chắn không nên bỏ qua những nội dung dưới đây.
Mục lục
Tầm quan trọng của hình ảnh đối với SEO là gì?
Hỗ trợ quá trình SEO Website
Hiện nay, phần lớn các website đều áp dụng những chiến thuật tối ưu SEO để gia tăng thứ hạng trang nhằm tiếp cận nhiều người dùng hơn và gia tăng đáng kể lượt truy cập.
Để thực hiện được mục tiêu đó thì các hình ảnh khi thiết kế web chuẩn SEO cũng cần đáp ứng đủ những tiêu chí cơ bản mà Google đưa ra. Có như vậy, khi các hình ảnh đạt chuẩn thì website cũng được tối ưu.
Ở thời điểm hiện tại, các công cụ của Google vẫn chưa thể “đọc hiểu” đầy đủ ý nghĩa của hình ảnh. Việc đánh giá các tiêu chí sẽ dựa nhiều vào kích thước, tỷ lệ, Alt ảnh, tên file ảnh.
Mục đích cuối cùng của tối ưu hình ảnh chính nâng cao hiệu quả SEO. Vậy “SEO là gì? Những thông tin cơ bản về SEO” tìm hiểu ngay nhé.
Nâng cao trải nghiệm người dùng
Kích thước ảnh chuẩn được khuyến cáo dựa trên tỷ lệ ảnh phù hợp với tỷ lệ màn hình phổ biến của các thiết bị và phần nào dựa trên thói quen sử dụng, quan sát hình ảnh của người dùng.
Khi sử dụng hình ảnh với kích thước phù hợp, bạn sẽ giúp người dùng có thể tiếp thu nội dung đầy đủ, trọn vẹn hơn, từ đó, có những trải nghiệm người dùng tốt hơn khi sử dụng website.
Mặt khác, các thông số về kích thước cũng giúp bạn chọn lọc được các hình ảnh phù hợp để đăng tải mà không cần sử dụng file ảnh có kích thước quá lớn, dung lượng quá cao.
Diện mạo chuyên nghiệp, thu hút cho website
Website có hiệu quả thành công hay không phụ thuộc vào rất nhiều yếu tố. Là người quản trị website đó, bạn cần phải vận hành toàn bộ hệ thống thật mượt mà. Trong đó, việc đảm bảo hình ảnh được sử dụng đúng kích thước với website cũng sẽ góp phần để bạn vận hành website của mình hiệu quả.
Sử dụng loạt hình ảnh có kích thước đồng đều, đạt chuẩn sẽ giúp diện mạo của trang web thêm phần chuyên nghiệp và thu hút. Hình ảnh của bạn khi đăng tải sẽ không bị kéo dãn hay co lại, đảm bảo tính thẩm mỹ và người dùng khi vào website cũng cảm thấy thoải mái và dễ chịu khi dùng, tăng tính trải nghiệm và độ tin cậy hơn.
>> Tham khảo: UI, UX là gì? Những lưu ý khi Thiết kế website?
Kích thước hình ảnh chuẩn SEO trên website
Một trang web chuyên nghiệp và chuẩn xác luôn là mục tiêu của tất cả các designer khi thiết kế website chuẩn SEO. Và để làm được điều đó tất cả các website đều cần đáp ứng tốt tất cả mọi tiêu chí mà Google đưa ra để tối ưu web của mình. Và một trong những yêu cầu đó chính là kích thước ảnh.
Một số kích thước hình ảnh quan trọng mà bạn cần phải chú ý như:
Kích thước ảnh chuẩn ở trang chủ website
Hình ảnh ở trang chủ website đóng vai trò rất quan trọng vì nó là yếu tố đầu tiên tiếp xúc với khách hàng khi họ truy cập vào trang web của bạn.
Thông thường, kích thước hình ảnh slide trang chủ website tiêu chuẩn: 1360 x 540 pixel.
Ngoài ra, hãy chú ý đến các thành phần xuất hiện ở trang chủ của bạn và lựa chọn kích thước phù hợp nhất. Khi bạn đã hoàn thành thiết kế logo của mình, bạn cần tải logo lên trang web.
Thông thường, kích thước logo tối ưu cho một trang web là 250 px (chiều rộng) x 100 px (chiều cao). Tuy nhiên, bạn cũng có thể tùy chỉnh kích thước logo cho phù hợp từng loại website riêng biệt. Dưới đây, mình đã liệt kê một vài kích thước logo website theo hai bố cục phổ biến nhất.
Đối với bố cục ngang
- 250 px x 150 px
- 350 px x 75 px
- 400 px x 100
Đối với bố cục dọc (vuông)
- 160 px x 160 px
Bên cạnh đó, kích thước Favicon cũng là một yếu tố bạn cần lưu ý. Logo Favicon là loại logo nhỏ sẽ hiển thị tại địa chỉ của website của bạn. Favicon thường được thiết kế dựa trên logo chính của thương hiệu nhưng có kích thước nhỏ hơn rất nhiều.
Kích thước Favicon thường tối thiểu là 16×16 pixel hoặc có thể 48×48 Pixel … Mục đích tăng tốc độ load ảnh trên website giúp Google crawl dữ liệu nhanh hơn và đối với những ảnh favicon này chỉ hiển thị nhỏ trên các tab nên không cần dung lượng cao. Chỉ cần kích thước ảnh Favicon là hình vuông là tốt nhất.
Kích thước ảnh chuẩn trong bài viết
Ngoài việc lưu ý đến ảnh ở trang chủ, bạn phải cần lưu ý thêm các kích thước ảnh khác tại bài đăng. phía dưới tôi sẽ đưa rõ ra vài kích thước theo từng dạng thông tin, bạn có khả năng vận dụng một cách linh động các chỉ số kích thước ảnh chuẩn trên website:
- Kích thước ảnh minh họa: 300 x 188 pixel
- Kích thước ảnh chi tiết: 800 x 500 pixel
- Kích thước hình ảnh bên trong sản phẩm: hình ảnh minh họa là 300 x 400 pixel, hình ảnh chi tiết 600 x 800 pixel
>> Xem thêm: Kích thước hình ảnh đăng facebook mới nhất
Kích thước ảnh Thumbnail
Thumbnail là gì?
Thumbnail theo nghĩa tiếng anh được dịch ra là “ảnh thu nhỏ”.
Đây là thuật ngữ thường được sử dụng bởi các designer hoặc photographer để chỉ những hình ảnh thu nhỏ của một hình ảnh lớn nhằm mục đích giúp người dùng có thể theo dõi nhiều ảnh một lúc.
Vì sao phải tối ưu phần Thumbnail ?
Thông thường hình ảnh thu nhỏ thumb sẽ giúp người dùng xem được ảnh mà không cần phải tải ảnh xuống nếu họ không cần thiết. Điều này sẽ khiến họ cảm thấy trang web của bạn tiện lợi và chuyên nghiệp hơn.
Ngoài ra, với một số website có nhiều hình ảnh thì thumbnail sẽ giúp tốc độ tải trang nhanh hơn, giúp trải nghiệm người dùng được tốt hơn.
Kích thước ảnh chuẩn Thumbnail
Tùy vào các nền tảng khác nhau mà các Thumbnail sẽ có kích thước khác nhau:
Thumbnail YouTube
Nếu xem trên laptop, kích thước Thumbnail YouTube hiển thị sẽ là 210 x 118 pixel (tương ứng định dạng Ảnh 16:9 thông dụng) trên trang Home.
Với những đoạn Clip được giới thiệu nằm bên phải đoạn phim, Thumbnail của các đoạn clip đó thường có kích thước 168 x 94 pixel thì khi upload, Thumbnail Youtube sẽ đạt chất lượng tốt nhất.
Google search
Đối với Thumbnail cho tìm kiếm Hình ảnh trên Google, kích thước đề xuất thường là 177 pixel và có thể nhỏ hơn cũng sử dụng được.
Chiều rộng Thumbnail trên Pinterest có kích thước cố định là 236 pixel. Màn hình hiển thị càng rộng, càng có nhiều ảnh được hiển thị cạnh nhau.
Thumbnail trên các Website thương mại điện tử, Blog
Hiện nay, các sàn thương mại điện tử sử dụng Thumbnail như một hình thức để quảng cáo các sản phẩm được bán tại đây. Bạn có thể điểm qua hàng loạt các sàn trang Website bán hàng như Shopee, Tiki, Lazada, Sendo,… họ tận dụng việc truyền đạt bằng hình ảnh nhỏ cực kỳ tốt.
Kích thước chuẩn của Thumbnail tại website thương mại điện tử thường là hình vuông và giao động từ 170 pixel x 170 pixel đến dưới 200 pixel x 200 pixel.
Các Blog, Website cũng sử dụng Thumbnail để nâng cao trải nghiệm người dùng. Khi người đọc lướt xem thôi cũng có thể hình dung được nội dung chính bên trong của bài viết.
Kích thước mặc định thumbnail của blogger là 72 x72 pixel. Tuy nhiên, bạn cũng có thể cân nhăc tùy chỉnh kích thước Thumbnail sao cho phù hợp nhất với trang web của mình.
4 lưu ý giúp bạn có một Thumbnail thu hút
- Sử dụng màu sắc phù hợp. Tùy vào tâm trạng hoặc nội dung mà sản phẩm muốn truyền tải, bạn nên chọn màu sắc chủ đạo phù hợp để tránh gây khó chịu cho người xem.
- Sử dụng hình ảnh một cách thông minh và chính xác. Nếu như bạn dùng hình ảnh người làm thumbs thì chú ý là nó nên cận cảnh và đang biểu lộ cảm xúc mạnh mẽ. Chính điều này sẽ trực tiếp thu hút người xem cực kỳ đông.
- Điều tiếp theo là nếu trên thumbnail có chữ, thì hãy đảm bảo nó được nổi bật và rõ nét. Đôi khi những chữ này làm cho thumbnail trở nên nghệ thuật hơn rất nhiều nên bạn nhớ chú ý nhé.
- Và cuối cùng là tính thống nhất trong việc làm thumbs. Việc thống nhất các thumbnail với nhau sẽ giúp khách hàng dễ dàng tìm kiếm sản phẩm hơn và website của bạn trông cũng đồng bộ và chuyên nghiệp hơn.
Cách xem kích thước hình ảnh trên website
Muốn tự mình kiểm tra kích thước ảnh chuẩn trên website hay chưa, bạn có thể thực hiện theo các thao tác đơn giản như sau:
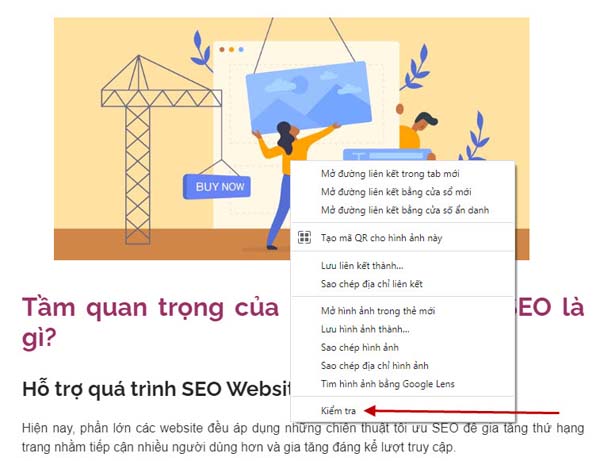
Bước 1: Click chuột phải vào hình ảnh cần kiểm tra kích thước.
Bước 2: Tại menu hiện ra, chọn Inspect (kiểm tra).
Thông số hình ảnh đó sẽ xuất hiện
- Khung chứa hình ảnh sẽ hiển thị kích thước ảnh trên web đó
- Trong trường hợp kích thước ảnh đưa lên web không hiện ra, bạn cần rê chuột tra dòng lệnh chứa khi đó số đo sẽ hiển thị ra, qua đó bạn có thể chủ động điều chỉnh kích thước ảnh chuẩn trên website một cách dễ dàng.
Lưu ý khi đặt ảnh trên bài viết Website
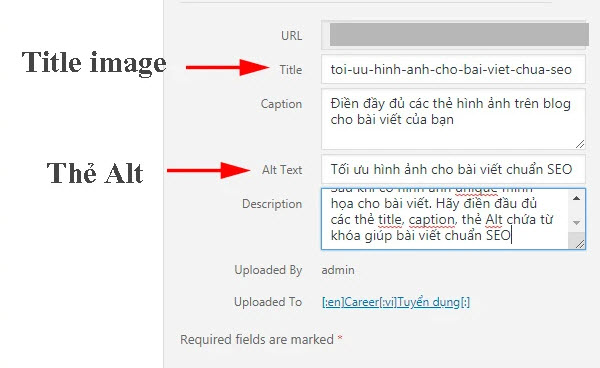
Đặt tên cho hình ảnh của bạn
Viết tiếng Việt không dấu, nội dung có chứ từ khóa liên quan tới tên bài viết/ hàng hóa của bạn. Google thường sẽ chỉ đọc theo dạng tên như “Cach-thiet-ke-website” thay vì “Cách thiết kế website”.
Sửa đổi và cải thiện thẻ Alt
Đối với website bất kỳ, việc cập nhật thẻ Alt cũng đều đóng vai trò vô cùng quan trọng.
Thẻ Alt chính là nội dung dùng để thay thế cho hình ảnh khi hình ảnh không hiển thị được hoặc để chế ở độ ẩn trong trình duyệt. bạn cần copy tên ảnh vào phần này.
Kích thước & dung lượng ảnh
Như đã nói ở trên, kích thước ảnh, dung lượng của ảnh bạn up lên là rất quan trọng. Nó không những tăng tỷ lệ chuyển đổi mà còn giúp hỗ trợ SEO cho người dùng tốt hơn vô cùng nhiều.
Chọn định dạng JPEG, PNG hay GIF
Một hình ảnh có thể được lưu dưới nhiều loại định dạng khác nhau thay vì một loại định dạng duy nhất. Mỗi loại định dạng lại mang những đặc điểm riêng và phù hợp với từng trường hợp nhất định mà bạn cần phải chú ý.
- Hình ảnh JPEG dung lượng thấp, tuy nhiên đôi khi chất lượng hình ảnh hơi kém.
- GIF thường hay sẽ sử dụng để tạo chuyển đổi hay tạo nút cho bài post. Tuy vậy, với những hình ảnh lớn sẽ làm giảm tốc độ tải trang do dung lượng hình ảnh cao.
- Hình ảnh PNG rõ và đa dạng màu sắc, hình ảnh khá chân thực và thường hay được dùng khá là nhiều, đây thường hay là tệp dạng thiết kế.
Các công cụ để điều chỉnh kích thước ảnh
Phần mềm có sẵn trong máy tính
Bạn có thể sử dụng Paint – công cụ vẽ và chỉnh ảnh được cài đặt sẵn trong các máy tính sử dụng hệ điều hành Windows.
Bước 1: Mở phần mềm Paint và file hình ảnh trong phần mềm
Sử dụng Pain có sẵn trên hệ điều hành Windows
Bước 2: Kích vào Resize trên thanh công cụ
Bước 3: Chỉnh ảnh – Paint có hai công cụ chỉnh cỡ ảnh là chỉnh ảnh theo pixel và theo tỷ lệ phần trăm với ảnh gốc.
=> Bạn chỉ cần điều chỉnh lại số liệu và kích OK để hoàn tất.
Bước 4: Lưu trữ hình ảnh vừa chỉnh sửa và sử dụng file ảnh mới để đăng tải lên website.
Phần mềm thiết kế
Bạn có thể sử dụng các phần mềm chỉnh sửa hình ảnh thông dụng hiện nay để điều chỉnh kích thước ảnh:
- Adobe Photoshop: Phần mềm hàng đầu trong thiết kế, chỉnh sửa hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. Cách sử dụng Photoshop để cắt, chỉnh kích thước ảnh khá đơn giản và có nhiều video hướng dẫn online.
- Krita: Phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ khá tương tự như Photoshop.
Công cụ chỉnh ảnh online
- Pixlr: cung cấp bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, ngoài ra Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh.
- Fotor: công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh chỉnh sửa kích thước, bạn cũng có thể dùng Fotor để chỉnh sáng, độ tương phản, cân bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,…
- Canva: một trong những công cụ chỉnh sửa hình ảnh phổ biến nhất, có hỗ trợ ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có thể có sản phẩm hoàn thiện như ý.
Mong rằng thông qua nội dung bài viết này, bạn đã thành công nắm được các kích thước, tỷ lệ hình ảnh quan trọng trên các website, cũng như tham khảo thêm các công cụ hỗ trợ hiệu quả để resize ảnh.
Những yếu tố tối ưu kích thước ảnh chuẩn SEO
Tối ưu hình ảnh chuẩn SEO (hay còn được gọi là SEO hình ảnh) là các hoạt động được thực hiện dựa trên các kỹ thuật và phương pháp SEO (tối ưu công cụ tìm kiếm).
Dưới đây là một số checklist bạn cần lưu tâm để SEO hình ảnh cho website của mình một cách hiệu quả:
Đặt tên cho hình ảnh
Việc đặt tên hình ảnh cũng giống như việc bạn đang diễn giải, mô tả cho bộ máy tìm kiếm Google và người đọc hiểu rõ về nội dung và thông điệp truyền tải của bức ảnh.
Chính vì vậy, trước khi tải hình ảnh lên website, bạn cần tối ưu tên file ảnh theo tiêu chí dưới đây để mang lại hiệu quả SEO tốt nhất cho trang web của mình:
- Đặt tên ảnh không dấu và các từ được ngăn cách với nhau bởi dấu gạch ngang “-”
- Tên ảnh phải chứa từ khóa chính hoặc từ khóa liên quan của bài viết
- Tên ảnh không được chứa các ký tự đặc biệt như !, @, #,…
- Không sử dụng những dãy chữ số vô nghĩa kiểu mặc định như: 123.jpg, IMG_2596 để đặt tên cho file ảnh
Giảm dung lượng file ảnh
Hình ảnh đem lại cho người dùng những trải nghiệm tuyệt vời nhưng đồng thời nó cũng tốn khá nhiều tài nguyên trên website và là một trong những nguyên nhân chính khiến cho trang web của bạn mất thời gian trong khi tải.
Đối với khu vực có tốc độ web ổn định, người tiêu dùng mất khoảng 3s để tải một trang web về máy tính nhưng khi sử dụng thiết bị di động khoảng thời gian này tăng lên 5s.
Sử dụng Tiny để giảm dung lượng ảnh
Vì vậy nếu website của bạn mà mất tới hơn 10s để load thì có thể chắc chắn rằng, khách hàng sẽ “say goodbye” trang của bạn ngay lập tức.
Để tối ưu tốc độ tải trang tốt nhất, dung lượng của một hình ảnh tải lên website nên được tối ưu trong khoảng 70kb – 200kb.
Tối ưu chi tiết hình ảnh
Bước 1: Chọn hình ảnh cần tải lên website > Click chuột phải vào hình ảnh > chọn Properties
Bước 2: Chọn tab Details > Chỉnh sửa các thông số trực tiếp trong khung
Các thông số bạn cần chỉnh sửa chi tiết:
- Title: Tên hình ảnh (lưu ý áp dụng các nguyên tắc đặt tên file ảnh ở trên)
- Rating: Chọn số lượng sao cho hình ảnh (nên rate 5 sao cho ảnh)
- Tags: Nhập một số tag liên quan tới hình ảnh
- Comments: Nhập nội dung mô tả cho hình ảnh
- Authors: Nhập tên thương hiệu hoặc doanh nghiệp nếu chắc chắn bức ảnh thuộc quyền sở hữu của bạn.
Bước 3: Chọn OK để lưu phần thông tin chi tiết đã cập nhật cho ảnh.
Lưu ý: Phần chỉnh sửa chi tiết hình ảnh này bạn chỉ có thể thực hiện được trên định dạng ảnh JPG.
Thêm thuộc tính Alt text
Thẻ Alt ảnh còn được biết đến với một mô tả khác là “văn bản thay thế của hình ảnh”.
Đây là yếu tố bắt buộc phải có khi bạn làm SEO website bởi bộ máy tìm kiếm của Google sẽ “hiểu” hình ảnh đó mô tả điều gì thông qua thẻ Alt này.
Thuộc tính Alt sẽ thay thế cho hình ảnh của bạn khi nó không thể hiển thị được do một số lỗi như: Url hình ảnh hỏng, mạng yếu hay trình duyệt không cho phép hiển thị,…
Từ đó giúp người đọc vẫn có thể hiểu về thông điệp truyền tải của bức ảnh thông qua nội dung trong thẻ Alt ảnh.
Thêm caption (chú thích)
Dòng chú thích ảnh xuất hiện ngay bên dưới của hình ảnh trên bài viết. Nó có mục đích mô tả nhiều hơn về nội dung và thông tải truyền đạt của hình ảnh.
Tuy nhiên, không nhất thiết tất cả các ảnh đều cần thêm chú thích. Tùy theo nhu cầu thực tế hoặc nó mang đến sự hợp lý dưới góc độ của người dùng mà bạn nên thêm chú thích hình ảnh. Đừng quá lạm dụng nó chỉ với mục đích tối ưu SEO.
Số lượng ảnh trong 1 bài viết
Số lượng hình ảnh trong bài viết thường dựa vào dàn ý của bài viết sẽ được chia ra theo bao nhiêu ý và bài viết đó thuộc bài viết tin tức SEO hay bài viết về sản phẩm dịch vụ.
Nếu bài viết về tin tức SEO thì mỗi ý chính có thể sẽ khai triển 1-2 hình. Trung bình 5 ý thì sẽ có từ 5-7 hình cho bài viết đó.
Nếu là bài sản phẩm thì mỗi ý sẽ có từ 3-5 hình/ ý của bài viết. Vậy, nếu 5 ý bạn sẽ có từ 15-25 hình cho 1 bài viết. Ngoài ra thì còn dựa vào độ dài bài viết cũng như thông tin content mà dùng hình ảnh để mô tả cho hợp lý và thống nhất nội dung.
>> Tham khảo: Hướng dẫn cách SEO hình ảnh từ A – Z
Chúng ta vừa tìm hiểu xong về kích thước ảnh chuẩn trên website và cách tối ưu ảnh Thumbnail hiệu quả nhất cho website của bạn. HoangGH hi vọng đã cung cấp cho bạn được những thông tin hữu ích nhất.
Chúc bạn thành công!