Số lượng thẻ <meta> trong HTML là rất nhiều, nhưng những thẻ <meta> nào thực sự cần thiết, hữu ích trong SEO thì không phải ai cũng biết. Vậy hãy đọc ngay bài viết dưới đây cùng HoangGH để giải đáp những thắc mắc này một cách nhanh nhất nhé.
Mục lục
Meta Tag là gì?
Meta tag là các thẻ được sử dụng trong các tài liệu HTML và XHTML để cung cấp siêu dữ liệu (metadata) có cấu trúc về một trang web. Chúng là một phần trong thẻ <head> của trang web và nó có thể được đọc bởi các công cụ tìm kiếm và trình thu thập thông tin web.
Nhiều phần tử Meta với các thuộc tính khác nhau có thể được sử dụng trên cùng một trang giúp cho các công cụ tìm hiểu hiểu trang web đó nói về cái gì và có được phép thu thập và lập chỉ mục hay không.
Các công cụ tìm kiếm như Google sử dụng siêu dữ liệu từ các thẻ meta để hiểu thêm thông tin về trang web. Họ có thể sử dụng thông tin này cho mục đích xếp hạng, để hiển thị các đoạn trích trong kết quả tìm kiếm và đôi khi họ có thể bỏ qua các thẻ meta.
Ví dụ về thẻ meta tag
Top 10 loại thẻ Meta cần thiết cho SEO
1. Thẻ Meta Title
<meta name=”title” content=”mô tả” />
Meta Title là thẻ tiêu đề website, một thẻ chắc chắn không thể thiếu trong công đoạn tối ưu onpage HTML, tiêu đề này sẽ được hiển thị khi tìm kiếm trên Google.
Thẻ Meta Title khi tìm kiếm trên Google nó chỉ hiển thị 65-70 ký tự, trong trường hợp title của bạn >70 ký tự thì cũng không nên cut (…) tiêu đề đó. Chúng ta có thể chấp nhận độ dài 65-100 ký tự để hiển thị đầy đủ tiêu đề có ý nghĩa.
2. Thẻ Meta Description
<meta name=”description” content=”mô tả” />
Meta Description là thẻ mô tả tóm tắt nội dung của website, nội dung mô tả này được google hiển thị khi tìm kiếm là khoảng 160 ký tự, nhưng bạn cũng không nên cut (…) mô tả nếu nó dài hơn 160 ký tự. Chúng ta có thể chấp nhận độ dài trong khoảng 160-250 ký tự để hiển thị đầy đủ mô tả.
3. Thẻ Meta Robots
<meta name=”robots” content=”noodp,index,follow” />
Meta Robots là thẻ khai báo cho bộ máy tìm kiếm nhìn nhận về website của bạn. Dưới đây là các giá trị khai báo:
- all: Bọ tìm kiếm đánh chỉ số tất cả (ngầm định).
- none: Bọ tìm kiếm không đánh chỉ số gì hết.
- index: Đánh chỉ số trang Web.
- noindex: Không đánh chỉ số trang, nhưng vẫn truy vấn đường dẫn URL.
- follow: Bọ tìm kiếm sẽ đọc liên kết siêu văn bản trong trang và truy vấn, xử lý sau đó.
- nofollow: Bọ tìm kiếm không phân tích liên kết trong trang.
- noarchive: Không cho máy tìm kiếm lưu vào bộ nhó bản sao trang Web.
- nocache: Chức năng như thẻ noarchive nhưng chỉ áp dụng cho MSN/Live.
- nosnippet: Không cho bọ tìm kiếm hiển thị miêu tả sinppet của trang trong kết quả tìm kiếm và không cho phép chúng hiển thị trong bộ nhớ (cache hay caching).
- noodp: Ngăn máy tìm kiếm khỏi việc tạo các miêu tả description từ các thư mục danh bạ Web DMOZ như là một phần của snippet trong trang kết quả tìm kiếm.
- noydir: Ngăn Yahoo khỏi việc trích miêu tả trong danh bạ Web Yahoo! diectory để tạo các phần miêu tả trong kết quả tìm kiếm. Giá trị noydir chỉ áp dụng với Yahoo và không có công cụ tìm kiếm nào khác sử dụng danh bạn Web của Yahoo bởi thế giá trị này không được hỗ trợ cho máy tìm kiếm khác.
4. Thẻ Meta Sitelink Search Box
<meta name=”google” content=”nositelinkssearchbox” />
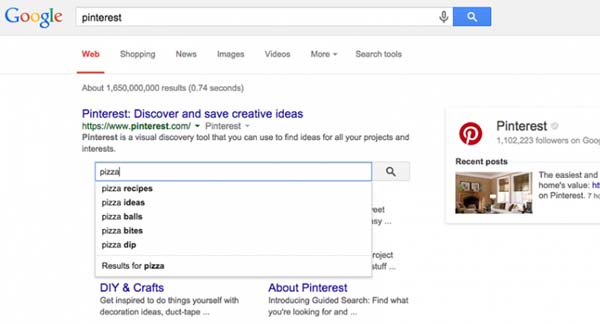
Hộp tìm kiếm cho đường liên kết trang web là một cách nhanh chóng để mọi người tìm kiếm thông tin có trong trang web hoặc ứng dụng của bạn ngay trên trang kết quả tìm kiếm. Hộp tìm kiếm gợi ý nội dung tìm kiếm theo thời gian thực và cung cấp các tính năng khác.
Một ví dụ cho kết quả tìm kiếm từ khóa “Pinterest” xuất hiện hộp tìm kiếm ngay trên kết quả
5. Thẻ Meta Content Type
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
Thẻ này cần thiết để khai báo bộ ký tự(charset) của bạn cho trang và phải hiện diện trên mọi trang. Bỏ qua điều này có thể ảnh hưởng đến cách trang của bạn hiển thị trong trình duyệt.
6. Thẻ Meta Content Language
<meta http-equiv=”content-language” content=”vi” />
Meta Content Language là thẻ khai báo ngôn ngữ của website bạn, thẻ này rất cần thiết để bộ máy tìm kiếm biết được ngôn ngữ và hướng người dùng vào website của bạn.
7. Thẻ Meta Viewport
<meta name = “viewport” content = “width = device-width, initial-scale = 1” />
Thẻ này thông báo cho trình duyệt biết cách hiển thị một trang Web trên thiết bị di động. Bạn có thể dùng thẻ này khi muốn Google biết rằng nó thân thiện với thiết bị di động.
8. Thẻ Meta GEO
- Geo Meta là đoạn code được chèn vào website nhằm mục đích cung cấp các thông tin về địa lý của doanh nghiệp cho bộ mấy tìm kiếm như: kinh độ, vĩ độ, địa chỉ chính xác…
- Điều này giúp doanh nghiệp dễ dàng nhận được đề xuất tìm kiếm cho người dùng ở các khu vực gần trở với họ trở nên dễ dàng hơn.
9. Thẻ Meta Sitelink Search Box
<meta name=”google” content=”nositelinkssearchbox” />
Hộp tìm kiếm cho đường liên kết trang web là một cách nhanh chóng để mọi người tìm kiếm thông tin có trong trang web hoặc ứng dụng của bạn ngay trên trang kết quả tìm kiếm. Hộp tìm kiếm gợi ý nội dung tìm kiếm theo thời gian thực và cung cấp các tính năng khác.
10. Thẻ Meta Revisit After
<meta name=’revisit-after’ content=’1 days’ />
Meta Revisit After là thẻ khai báo cho bộ máy tìm kiếm thời gian ghé thăm lại website của bạn.
Kết luận
Để tận dụng tối đa kỹ thuật tối ưu Onpage của bạn , đừng bỏ qua những chỉnh sửa nhỏ góp phần tạo nên bức tranh lớn.
Một số thẻ meta tag vẫn phải có, vì chúng tạo nên phân loại trang của bạn.
Các thẻ khác có thể không quan trọng, nhưng chúng có thể cho phép bạn dẫn trước một đoạn mã phong phú so với các đối thủ cạnh tranh không bận tâm.
Những thay đổi nhỏ giúp cải thiện trải nghiệm người dùng và giúp các công cụ tìm kiếm hiểu trang web của bạn tốt hơn sẽ được cả hai bên đánh giá cao và chắc chắn sẽ có lợi về lâu dài.
Chúc các bạn thành công!